🚀 The Ultimate Guide to React JSX Folder Structure in 2025! 📂
Understanding the Structure of a React App
In the first tutorial, we installed the tools to start working with React. Now, let's explore the folder structure of a React app.
Component-based Architecture of React
React applications are built by dividing them into multiple reusable components. This modular approach enhances code reusability and maintainability.
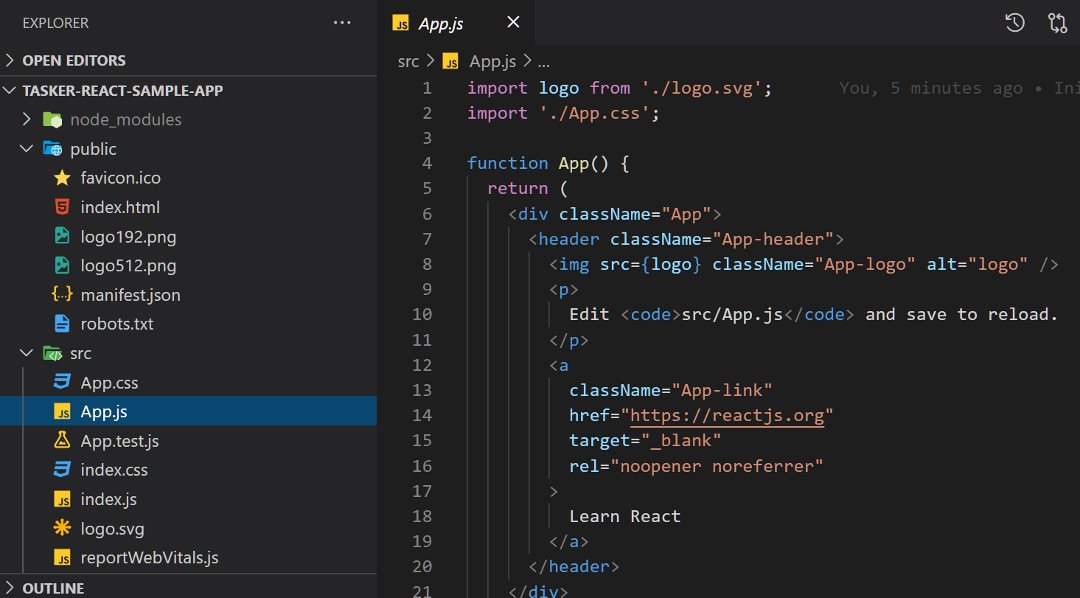
Example of React App Structure

You can structure and design your React components as per your choice.
Advantages of Using Components
- Reusability across different parts of the application.
- Easy state management with Props and State.
- Improved debugging and error handling.
Creating a React App
Instead of writing code from scratch, we can use create-react-app to quickly set up a React project.
What is npm and npx?
npm: Node Package Manager, used for installing packages globally.
npx: Allows execution of npm packages without installing them globally.
Installing React App
npx create-react-app textutils
After running this command, a new folder named textutils will be created.
Folder Structure of a React App

- node_modules: Contains all dependencies.
- .gitignore: Files to exclude from Git.
- package.json: Lists installed packages.
- README.md: Basic project info.
Important Folders
Public Folder: Contains the main index.html file.
This is where the React components are rendered.
Src Folder: Contains the main source code.
- index.js: Entry point of the application.
- app.js: Core component linked to index.js.
Running the React App
npm start
This will serve your React app at localhost:3000. You can modify content in App.js.
Building for Production
npm run build
Use this command to create an optimized build for deployment.
What's Next?
In the next tutorial, we will recap essential JavaScript concepts needed for React. Stay tuned!